メッセージコンテンツ追加のお知らせ [バックナンバー]
いつもSo-netブログをご利用いただきましてありがとうございます。
このたび、ブログのトップページに常設できる「メッセージコンテンツ」をリリースしましたのでご連絡いたします。
■設置イメージ

【メッセージコンテンツの特徴】
■設置方法
○Step1:レイアウトでコンテンツを配置

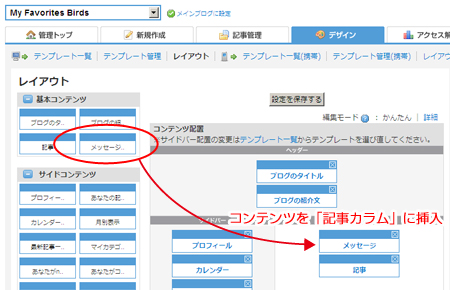
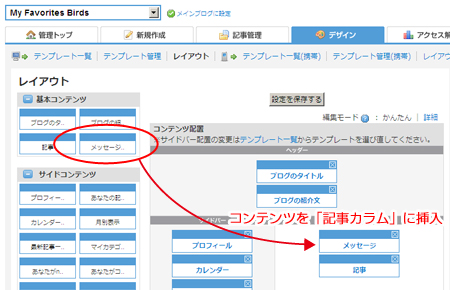
管理画面の[デザイン] - [レイアウト] で、基本コンテンツにある「メッセージ」コンテンツを記事カラムに配置して保存します。
○Step2:デザインテンプレートを再適用

[テンプレート一覧]ページで、お使いのデザインテンプレートを再適用してください。
(※メッセージコンテンツに対応した新規のCSSに更新する必要があります)
【ご注意】
■カスタマイズ情報(上級者向け)
今回追加された「メッセージコンテンツ」は、以下のようなHTML構造になっています。デザインをカスタマイズされている方は、CSS修正の際のご参考としてください。
引き続き、So-netブログをよろしくお願い申し上げます。
このたび、ブログのトップページに常設できる「メッセージコンテンツ」をリリースしましたのでご連絡いたします。
■設置イメージ

【メッセージコンテンツの特徴】
- 記事の上などの指定の場所に、常に表示しておくことができます
- トップページの<1ページ目のみ>表示し、2ページ以降や記事ページには表示されません
- 記事やカスタムペインと同様、内容は自由に記述できます
■設置方法
○Step1:レイアウトでコンテンツを配置

管理画面の[デザイン] - [レイアウト] で、基本コンテンツにある「メッセージ」コンテンツを記事カラムに配置して保存します。
○Step2:デザインテンプレートを再適用

[テンプレート一覧]ページで、お使いのデザインテンプレートを再適用してください。
(※メッセージコンテンツに対応した新規のCSSに更新する必要があります)
【ご注意】
- 正しく表示されない場合、再読込やブログ情報更新、デザイン再適用をお試し下さい
- 記事カラム以外の場所に配置すると、表示が崩れる場合があります
- デザインテンプレートによっては未対応となり、表示が崩れる場合があります。こちらよりご連絡下さい
■カスタマイズ情報(上級者向け)
今回追加された「メッセージコンテンツ」は、以下のようなHTML構造になっています。デザインをカスタマイズされている方は、CSS修正の際のご参考としてください。
<div class="message">
<h3 class="message-title">メッセージコンテンツタイトル</h3>
<div class="message-body">メッセージコンテンツ本文</div>
<div class="message-end"></div>
</div>
引き続き、So-netブログをよろしくお願い申し上げます。
2011-08-30 17:30
nice!(409)
トラックバック(1)



